AccesSlide : Enfin un diaporama accessible
Attention ! Cet article a été écrit en 2015. Son contenu a peut-être besoin d’une mise à jour. Complétez votre veille avec des articles plus récents, par exemple en consultant les nouveautés de notre blog accessibilité numérique, ou en lançant une recherche pour trouver des articles similaires, mais à jour.
AccesSlide est un framework JavaScript qui vous permet de produire des diaporamas accessibles, facilement utilisables et personnalisables.
Comme toute société soucieuse d’accessibilité, nous avons cherché un petit framework pour produire des présentations sous la forme de diaporama accessible. Après avoir fait le tour de l’existant, aucun ne nous convenait vraiment : manque de fonctionnalités, utilisation compliquée (avec un lecteur d’écran notamment), ou personnalisation difficile.
Du coup, on a créé le nôtre !
Des présentations presque accessibles à tous
Il existe beaucoup de scripts proposant de réaliser des diaporamas dits « accessibles » du fait du recours à HTML comme langage de structuration.
Certains privilégient la simplicité, au détriment, bien souvent, de fonctionnalités essentielles comme la production d’un sommaire. D’autres proposent une foultitude de fonctionnalités, comme la célébrissime navigation du framework reveal.js par exemple, au détriment, cette fois-ci, de l’accessibilité de l’interface.
Au lieu de réinventer la roue, nous avons d’abord exploré la possibilité d’améliorer des scripts existants, mais il est vite apparu qu’il serait tout aussi simple de repartir de zéro.
Des présentations accessibles à tous
Chez Access42, nous aimons bien aller au bout des choses, nous nous sommes donc donné des objectifs sans concession.
Nous voulions un diaporama :
- simple à produire ;
- simple à utiliser, y compris avec un lecteur d’écran ;
- simple à personnaliser (thèmes, effets d’animation) ;
- et responsive, bien entendu.
Pour ne rien vous cacher, nous sommes assez fiers des premiers résultats obtenus, en tout cas suffisamment pour le publier et le partager.
Un long travail d’amélioration
Le projet AccesSlide a débuté l’été dernier par une première version « brute de décoffrage », mais rapidement opérationnelle.
Depuis, nous n’avons cessé de l’améliorer, toute l’équipe s’y est mise. Nous l’avons testé en situation réelle, y compris avec des utilisateurs de lecteurs d’écrans qui ont apprécié sa facilité d’usage.
C’est maintenant un produit abouti, robuste et qui possède quelques fonctionnalités intéressantes :
Accessibilité d’abord

Nous avons implémenté plusieurs fonctionnalités d’amélioration de l’accessibilité qui peuvent rendre de grands services aux utilisateurs qui en auraient besoin :
- utilisation de signaux sonores,
- vocalisation des titres et de l’index,
- enrichissement des interactions au clavier.
Productivité et simplicité
Basée intégralement sur une structure HTML5, la production des diapos est très simplifiée par l’utilisation d’une succession de sections titrées, affectées d’une classe slide.
Par ailleurs, nous avons implémenté un « mode plan » qui permet d’obtenir une vue linéaire du diaporama en conservant les styles, ce qui facilite d’autant sa conception.
Ergonomie de l’interface
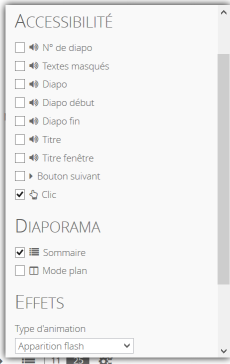
Toutes ces fonctionnalités se gèrent simplement via un panneau de configuration qui présente :
- les options d’accessibilité ;
- les options de comportements ;
- et la liste des effets d’animation disponibles.
Vous pouvez intégralement personnaliser et traduire l’interface en modifiant les fichiers de langue.
Enfin, vous pouvez aussi piloter AccesSlide grâce à une télécommande.

Personnalisation CSS et effets d’animation
Les fichiers CSS ont été fortement rationalisés et organisés de manière logique et thématique.
La production d’un thème se résume, ainsi, à l’élaboration d’un fichier de style qui vient s’ajouter à la couche CSS dédiée aux comportements et aux effets d’animation.
Les effets d’animation sont particulièrement simples à implémenter, il suffit de créer la classe CSS idoine et de renseigner quelques paramètres JavaScript. Le panneau de configuration se charge de produire une liste des effets disponibles que l’on peut changer d’un simple clic.
AccesSlide est naturellement responsive et possède une feuille d’impression particulièrement efficace. Enfin, pour les utilisateurs les plus avancés, AccesSlide utilise nativement le post-processeur myth et propose une couche minimale d’automatisation grâce à Grunt.
L’ensemble de ces fonctionnalités est détaillé dans la page dédiée dans la section Laboratoire d’Access42.
Le projet est bien sûr open source sous licence GPL et publié sur GitHub. Mais, trêve de bavardages, le plus simple c’est de le voir en action, c’est par ici, sur le site dédié : AccesSlide, enfin un diaporama accessible
2 commentaires
Les commentaires sont désormais fermés, mais vous pouvez toujours nous contacter pour réagir à cet article !


AccesSlide : Enfin un diaporama accessible
Merci Gaël pour tes encouragements, ça fait plaisir d'avoir des retours positifs et nous incite à continuer nos efforts.
À bientôt !
Armony
AccesSlide : Enfin un diaporama accessible
C’est absolument génial, merci beaucoup !